vscode怎么开启智能提交功能, 智能提交是vscode软件中的一个辅助功能。最近大家都在问vscode怎么打开智能提交功能。有兴趣的可以看看vscode智能提交功能的打开方法介绍!
vscode智能提交功能打开方法介绍;
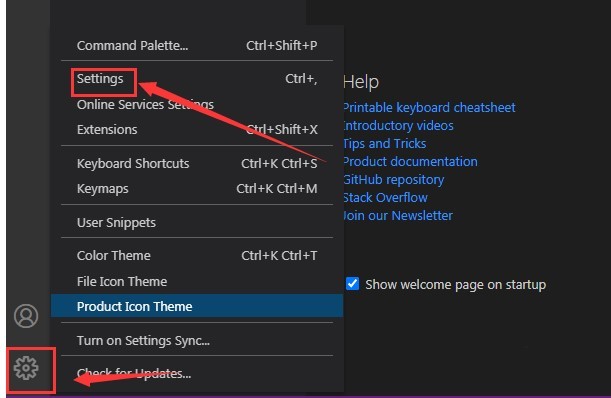
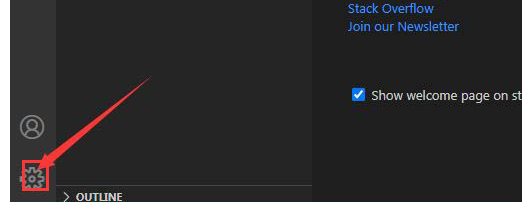
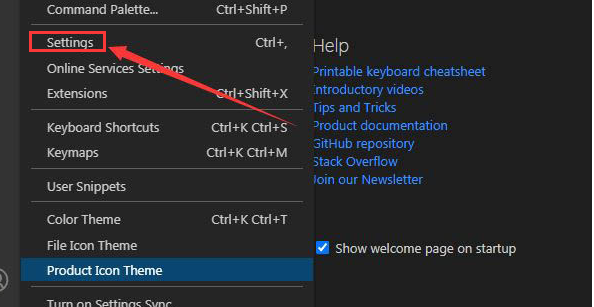
1.进入应用后点击设置图标(如下图所示),然后在弹出的下拉框中选择设置选项。

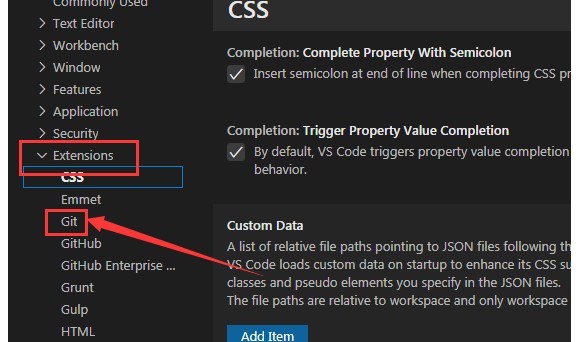
2.然后在新页面的扩展选项下找到Git。

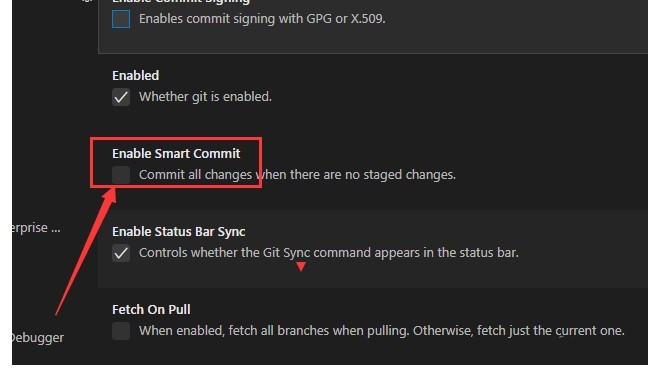
3.最后,在这个页面上找到enable smart commit并选中它。

vscode如何绘制流程图:
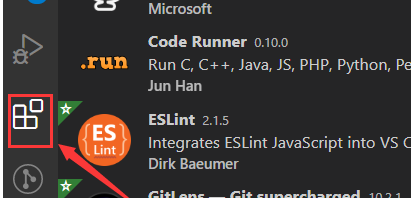
1.进入应用后,点击左下方的扩展图标(如下图所示)。

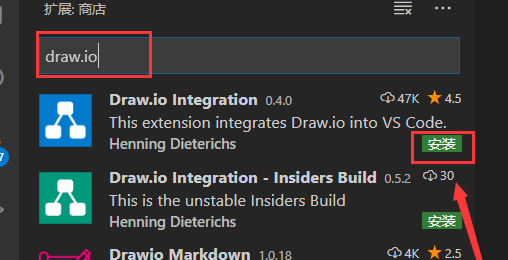
2.然后在页面顶部搜索draw.io,找到目标插件,点击Install按钮。

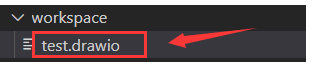
3.此时,创建一个新文件test.drawio。

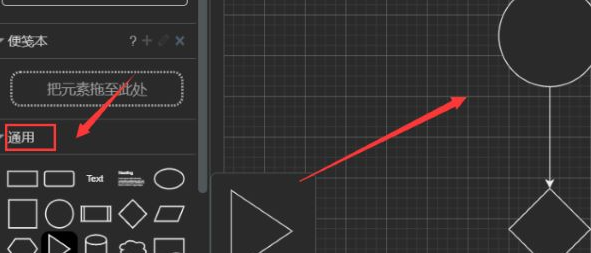
4.最后,我们可以在页面上绘制图像。

vscode如何计算代码度量值:
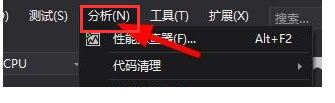
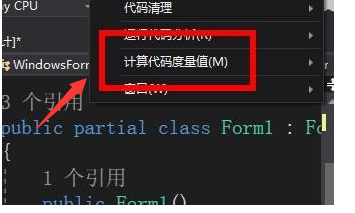
1.进入应用程序后,单击上面导航栏中的分析选项。

2.然后在弹出的下拉框中选择计算代码度量值的选项。

3.然后单击扩展页面上的解决方案选项。

4.最后,我们可以在新窗口中看到代码度量值的结果。

vscode如何隐藏状态栏:
1.进入应用后,点击首页底部的设置图标(如下图所示)。

2.然后在弹出的下拉框中选择设置选项。

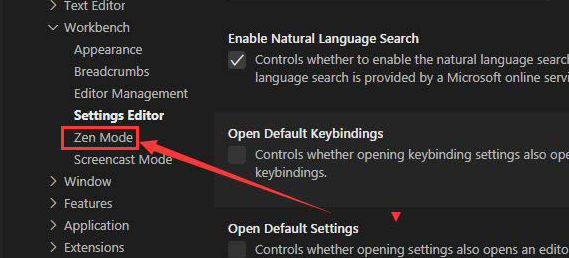
3.然后在这个页面的左边找到Zen模式选项。

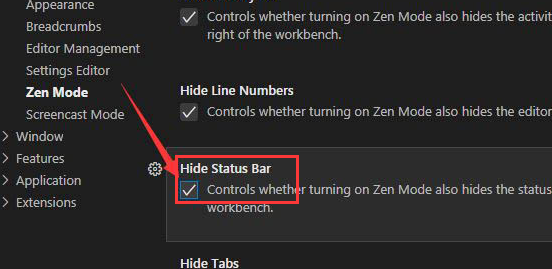
4.最后,单击隐藏状态栏功能来检查它。

vscode怎么开启智能提交功能,以上就是本文为您收集整理的vscode怎么开启智能提交功能最新内容,希望能帮到您!更多相关内容欢迎关注。







